Das inzwischen fünfte TOMORROW_LÄNDLE in den Urban Offices ist vorbei und dieses Mal konnten wir knapp 100 Softwareentwickler, Frontend-Developer und UX-Designer für Themen rund um Frontend-Entwicklung begeistern. Während leckeres Fingerfood aufgetischt wurde, begrüßte Dr. Frank Postel die Anwesenden und stimmte auf den Abend ein.
Neben Alexander -Sascha- Klein (InnoQ), der über die Schönheit von Homepages, die psychologischen Aspekte von Farben und dem goldenen Schnitt referierte, war Anja Riese aus Berlin angereist um Aufzuzeigen, wie mittels Sketch Notes jedes Daily und jede agile Hour produktiver wird. In der Zeichensession wurde schnell klar, dass wirklich jeder die fachlichen Bildvokabeln rund um Frontend-Entwicklung mit wenigen Strichen, Kreisen und Dreiecken meistern kann. Lucas Dohmen krönte das TL zum Abschluss mit seinem fast schon ketzerischen Beitrag „Warum das SPA-Framework Ihrer Wahl wahrscheinlich eine schlechte Idee ist“ – und sprach sich dafür aus, Javascript doch bitte nur dort zu benutzen, wo es auch Sinn macht. Die Slides zu den Beiträgen stellen wir euch bald auf der TL-Seite zur Verfügung und gehen direkt in die Vorbereitung für die nächste E-Commerce Edition.
Stay tuned for more!

Lucas Dohmen
Moderne Web-Ketzerei: Warum das SPA-Framework Ihrer Wahl wahrscheinlich eine schlechte Idee ist: Im »Zeitalter von Single-Page-Apps« könnte man meinen, hätte die klassische Architektur von Webanwendungen ausgedient. Das stimmt jedoch keineswegs: Schöpft man das Potenzial des Webs vernünftig aus, so stellt man fest, dass es gerade ohne ein Verbiegen der Grundprinzipien möglich ist, skalierbare und ergonomische Anwendungen zu entwickeln. Aber das funktioniert nur, wenn wir das Web benutzen, anstatt es zu missbrauchen – und uns auf das besinnen, was Webanwendungen besser machen als native Apps, anstatt zu versuchen, sie zu verbiegen. In dieser Session werden wir vielen aktuellen Weisheiten widersprechen und zeigen, wie man unter Nutzung der nativen Webmittel skalierbare und langfristig wartbare Webanwendungen entwickelt – und dabei auch noch Spaß hat.
// Slides hier//

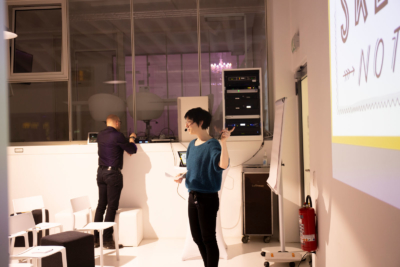
Anja Riese
Viel zu oft versuchen wir komplexe Sachverhalte in mündlichen Diskussionen, auf dutzenden Post-Its, in ellenlangen Mails oder epischen Powerpoint-Schlachten darzustellen und wundern uns am Ende, warum wir nicht oder falsch verstanden werden. Dabei hätte in den meisten Fällen eine schnelle Visualisierung geholfen, Wissen zu vermitteln oder sich besser zu merken. Dass man für solche Visualisierungen einen Designer braucht, oder lange zeichnen lernen muss, ist zum Glück nicht wahr. Anja Riese zeigt auf, wie man mit kleinsten Mitteln und auch mit wenig Zeichenskills bessere Drafts und Projektvisualisierungen anfertigen kann!
// Slides hier: Sketchnote_Vortrag_AnjaRiese //

Alexander Klein
Viele Entwickler machen einen Bogen um Design, Ergonomie und Userexperience weil ihnen das Wissen und das Auge dafür fehlt wie schönere und benutzerfreundlichere Oberflächen, Komponenten, Icons, Webseiten und Präsentationen entstehen können. Sehr oft arbeiten sie aber mit Designern und Kunden, die in Bildern denken. Denen wiederum fehlt die Sicht auf die Bedürfnisse und Restriktionen von Entwicklern. Um mit ihnen reden zu können sollte man ihre Sprache sprechen und verstehen können. Diese Session kann keinen Pixelguru aus Dir machen, versucht aber einen Einblick in die Welt der Designer zu geben. Nur wenn Farben, Typographie und das mysteriöse Wesen genannt ‚Benutzer‘ klarer werden, können Oberflächen besser werden.